Welcome to the first instalment of our Integration & Automation Community of Practice (CoP) Blog Series! This series aims to share valuable insights, best practices, and practical tips on integration and automation from our CoP experts. As an organization, we believe in the power of communities of practice to promote knowledge sharing, continuous learning, and collaboration. With this blog series, we hope to provide a platform for our CoP members to showcase their expertise and contribute to the broader technology community.
In this first article, we’ll be exploring DataWeave 2.4.0 New Core Functions, written by one of our Integration Developers, Arun Pariya. DataWeave is a powerful tool used in MuleSoft for data transformation and mapping, and the new core functions in version 2.4.0 provide exciting new possibilities for developers. Arun will take us through some of the new features and share practical examples of how they can be used to simplify integration and automation tasks.
We hope you find this blog series informative and engaging, and we welcome your feedback and suggestions for future topics. Let’s dive in!
DataWeave 2.4.0 New Core Function Modules and Features Part-1
DataWeave 2.4.0 is the latest release of MuleSoft’s powerful DataWeave. This new release includes many new features and improvements to help users work more efficiently and effectively with their data transformation. In this blog, we will explore some of the new core (dw::Core) function modules and features of DataWeave 2.4.0.
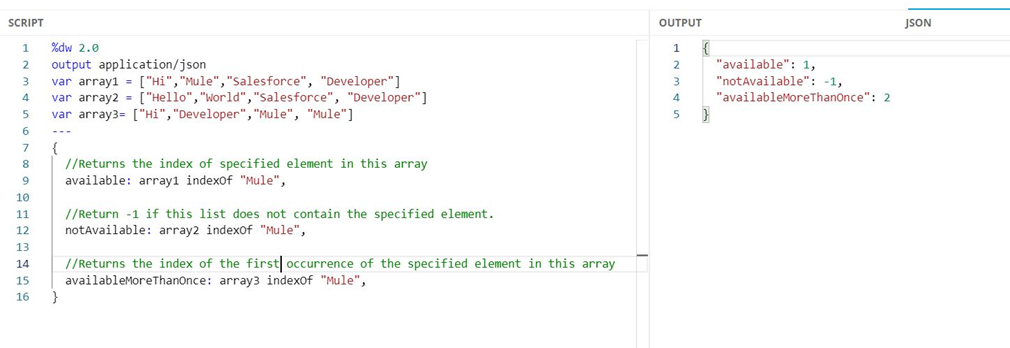
indexOf
This function is used to find the index number of the first occurrence of the specified element in the array. It will return -1 if the specified element is not available in the array.
indexOf (array: Array, value: Any): Number
Parameter:
- array: The array of elements to search.
- value: The value to search.
%dw 2.0
output application/json
var array1 = ["Hi", "Mule", "Salesforce", "Developer"]
var array2 = ["Hello", "World", "Salesforce", "Developer"]
var array3= ["Hi", "Developer", "Mule", "Mule"]
---
{
//Returns the index of specified element in this array
available: array1 indexOf "Mule",
//Return -1 if this list does not contain the specified element.
notAvailable: array2 indexOf "Mule",
//Returns the index of the first occurrence of the specified element in this array
availableMoreThanOnce: array3 indexOf "Mule"
}

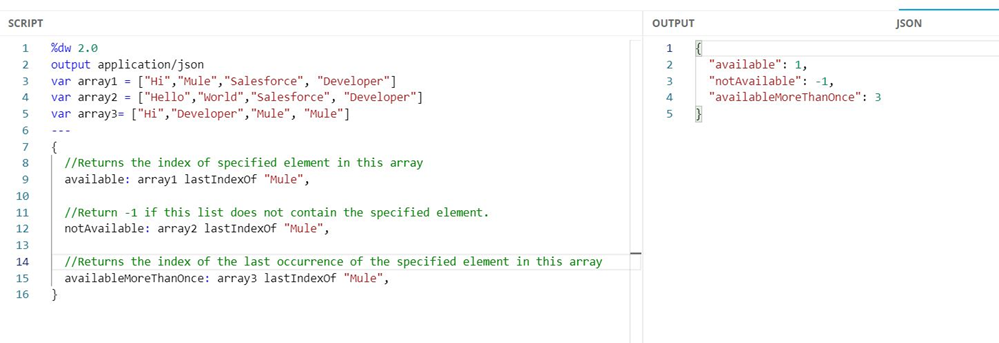
lastIndexOf
This function is used to find the index number of the last occurrence of the specified element in the array. It will return -1 if the specified element is not available in the array.
lastIndexOf (array: Array, value: Any): NumberlastIndexOf (array: Array, value: Any): Number
Parameter:
- array: The array of elements to search.
- value: The value to search.
%dw 2.0
output application/json
var array1 = ["Hi", "Mule", "Salesforce", "Developer"]
var array2 = ["Hello", "World", "Salesforce", "Developer"]
var array3= ["Hi", "Developer", "Mule", "Mule"]
---
{
//Returns the index of specified element in this array
available: array1 lastIndexOf "Mule",
//Return -1 if this list does not contain the specified element.
notAvailable: array2 lastIndexOf "Mule",
//Returns the index of the last occurrence of the specified element in this array
availableMoreThanOnce: array3 lastIndexOf "Mule"
}

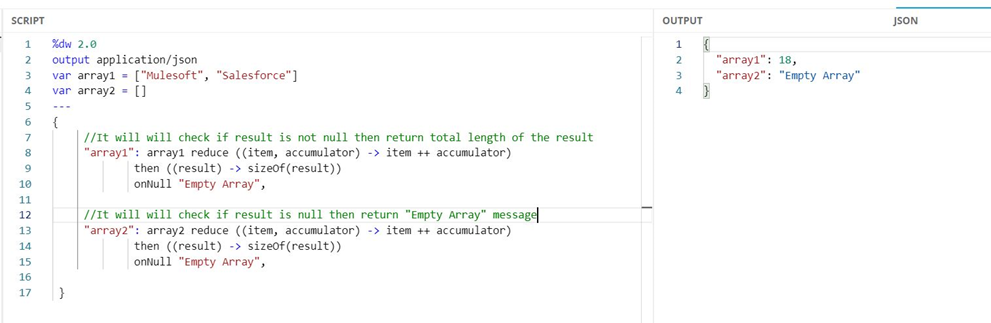
onNull
Execute a call back function if the expression return a null value then it will replace the null value with the result of callback function.
onNull<R>(previous: Null, callback: () -> R): R
Parameter:
- previous: The value of the preceding expression.
- callback: Callback that generates a new value if previous returns null.
%dw 2.0
output application/json
var array1 = ["Mulesoft", "Salesforce"]
var array2 = []
---
{
//It will check if result is not null then return total length of the result
"array1": array1 reduce ((item, accumulator) -> item ++ accumulator)
then ((result) -> sizeOf(result))
onNull "Empty Array",
//It will check if result is null then return "Empty Array" message
"array2": array2 reduce ((item, accumulator) -> item ++ accumulator)
then ((result) -> sizeOf(result))
onNull "Empty Array"
}

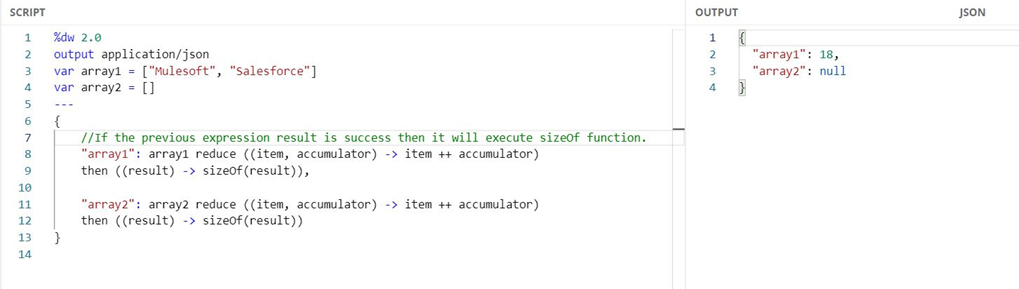
then
This function is used to continue processing the result of the previous expression to the next (a callback) only if the value returned by the previous expression is not null.
then<T, R>(previous: T, callback: (result: T) -> R): R
Parameter:
- previous: The value of the preceding expression.
- callback: Callback that processes the result of the previous expression if the result is not null.
%dw 2.0
output application/json
var array1 = ["Mulesoft", "Salesforce"]
var array2 = []
---
{
//If the previous expression result is a success then it will execute the sizeOf function.
"array1": array1 reduce ((item, accumulator) -> item ++ accumulator)
then ((result) -> sizeOf(result)),
"array2": array2 reduce ((item, accumulator) -> item ++ accumulator)
then ((result) -> sizeOf(result))
}

DataWeave 2.4.0 introduces many new core function modules and features that can help users work more efficiently and effectively with their data. These improvements can help users save time, reduce errors, and create more powerful and flexible data integration solutions. In Part 2 of this blog series, we will explore additional new features and improvements in DataWeave 2.4.0.